ブロックエディタとは
WordPressブロックエディタ(Gutenberg)は、WordPress 5.0以降に導入された新しいコンテンツエディタです。従来の「クラシックエディタ」に代わり、ページや投稿を視覚的に作成できるよう設計されており、直感的なインターフェースと豊富なブロック機能を提供しています。このエディタを使うことで、HTMLやCSSの知識がなくても簡単にレイアウトを作成し、洗練されたデザインのウェブサイトを構築することが可能で従来のテキストベースの編集画面から大きく進化した、直感的な編集ができるエディタです。
ブロック単位で文章、画像、見出しなど、コンテンツの要素を一つ一つ「ブロック」として扱い、自由に配置したり、デザインを変更したりすることができます。

今回は簡単な記事を作成しながらブロックエディタの使い方をご紹介します。
ページタイトルを決める
まず、ページタイトルを決めて入力します。
新規投稿を追加(新規固定ページを追加)をクリックして入力画面に入ると一番上に大きく「タイトルを追加」と書いてある箇所があり、クリックするとテキストが入力できます。
見出し、文章、画像を入力する
記事にするために「見出しブロック」「段落ブロック」「画像ブロック」を呼び出して、入力していきます。
右側の「+」ボタンをクリックして各ブロックを呼び出し、入力をしていきます。動画ではテキストはコピーアンドペースト、画像はドラッグアンドドロップで入力しています。
カラムを使ってレイアウトする
カラムブロックを使って左に文章、右に画像をレイアウトします。
右側の「+」ボタンをクリックして出てきたリストにカラムブロックが無いときは、「すべて表示」をクリックしてカラムブロックを探します。
選択するとカラムの分割数と割合がでてくるので今回は「50/50」を選択します。
カラムの上部にある「+」ボタンから必要なブロックを選んで入力します。
プレビューする
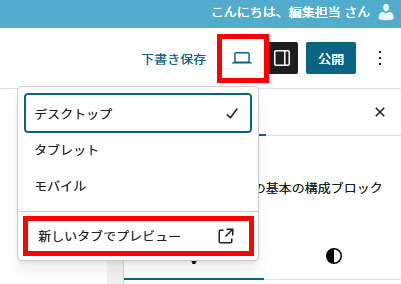
投稿した記事をプレビューします。
管理画面右上にあるノートパソコンのアイコンをクリクして「新しいタブでプレビュー」を選択すると別タブでサイトでの表示を確認できます。


多様なブロック
ご紹介したブロックの他にもリンクボタンの作成やリストの作成、アコーディオン効果の実装など多様なブロックが用意されていますので、ぜひブロックエディタを活用してみてください!
